파이어폭스의 사용자가 점점 늘어가고 있다는 소식이 전해오지만 한국내에서는 IE가 역시 절대적입니다.
덕분에 많은 웹 사이트가 IE를 중심으로 설계되어 있습니다.
IE와 Netscape간의 오래된 표준화 전쟁은 아직도 계속입니다. IE가 점점 더 웹 표준을 많이 준수해 가고 있지만 그래도 FF(파이어 폭스)와 IE(인터넷 익스플로러)사이에는 넘을 수 없는 벽(?)이 존재합니다. 덕분에 프로그래머는 언제는 피곤합니다. ^^
오늘 FF로 G마켓을 돌아다니다가 이상한 점을 발견했습니다. 대부분의 쇼핑몰들이 FF와는 거리가 멀기때문에 크게 이슈화될만한 일은 아니지만 오늘따라 웬지 맘에 들지 않아서 무엇이 문제인지 살펴보았습니다.
문제
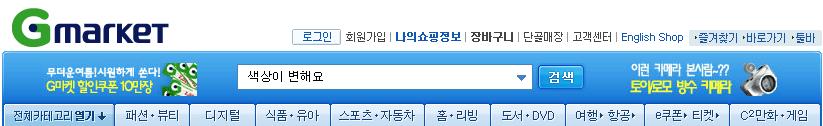
검색창에서 검색을 할때 IE는 정상, FF는 무조건 검색창에 나오는 이벤트 상품으로 이동
원인
검색버튼을 누를때 검색창의 글씨 색상으로 그냥 검색을 누른것인지 아니면 검색어를 입력하고 검색을 누른 것인지를 판단. 이를 위해서 사용자가 마우스를 클릭하는 순간 색상을 변경하는 작업을 진행. 이때 FF가 이벤트를 올바로 처리하지 못함.



FF와 IE는 javascript에서 event를 처리 하는 방식이 조금 다름니다.
그렇기 때문에 사이트를 만들때 이벤트 처리를 할 일이 생긴다면 'IE라면 이렇게.. FF라면 이렇게'라는 형태로 코딩해 주셔야 합니다. (오페라, 사파리 지못미 ㅠ.ㅠ)
<head>
</head>
<body>
<form name="inputForm" action="#">
<input id="search_id" name="search" type="text" onmousedown="JavaScript:clearInput();" onkeydown="JavaScript:checkEvent(event);">
<span oncleck="">검색</span>
</form>
<script language="JavaScript">
function checkEvent(ev) {
var evt_code = (window.netscape) ? ev.which : event.keyCode;
/* FF = ev.which, IE = keyCode */
if( evt_code == 13) {
//if enver do .. ex) submit();
alert('enter event');
}
}
</script>
</body>
</html>
G마켓의 경우 IE와 FF에 따라서 event처리를 하기 위한 로직이 존재하지만 FF의 경우 event code값을 event.which로 가져와야 하는데 event.keyCode로 가져오고 있습니다. 이 부분이 문제인듯 싶습니다. 그리고 색상으로 '이벤트 단어'와 사'용자의 검색어'를 구별하는 방식 또한 그리 맘에 드는 방식은 아닙니다.
G마켓에서 20번도 넘게 검색했는데 항상 이상한 제품을 만나게 되면서 분노가 폭발해 버렸습니다. G마켓이 오픈마켓 판매수익 1위.. 라는 타이틀과 함께 웹 서비스에서도 1위라는 타이틀을 얻을 수 있었으면 좋겠습니다.
PS )
다이퀘스트 엔진을 사용하던데.. 아마도 이 코드는 다이퀘스트 개발자분이 작성하셨을 가능성이 크다고 봅니다. 괜실히 일을 만들어 드리는게 아닐까 하는 생각이 듭니다. 개발자들를 서로 서로 아끼며 살아야 하는데.. 죄송합니다. ^^
근데 혹시 이게 FF사용자가 늘어나면서 이벤트 수익을 늘리기 위해서 일부로 그렇게 작성된 코드는 아니겠죠?
음모론에 빠져가고 있습니다. ^^
'Program is ... > with Web' 카테고리의 다른 글
| 웹 개발(Java)의 길은 점점 멀리간다.. (7) | 2008.09.23 |
|---|---|
| JS로 AJAX처럼 하기 - Cross Domain 문제해결하기 - 2 (0) | 2008.08.11 |
| JS로 AJAX처럼 하기 - Cross Domain 문제해결하기 - 1 (1) | 2008.08.08 |
| 파이어폭스 기네스북달성 인증서 받기 ^^ (0) | 2008.07.04 |
| 파이어 폭스 download day (0) | 2008.06.09 |
| IE7는 왜 이런 말썽을 부리는 걸까? (0) | 2008.01.17 |
| [JSP] 메시지 다이제스트(Message Digest) - jsp에서 만나는 md5 (2) | 2008.01.02 |

