Rails를 공부하면서 간단한 사이트를 만들고 있습니다.
프로젝트를 진행하다 큰 벽을 만났습니다. Ruby, Rails는 어떻게 어떻게 해결하고 있지만 Design은 정말.. 프로그래머인 저에게는 너무 힘든일입니다. ㅠ.ㅠ;; ( CSS는 JavaScript보다 어려운것 같습니다. ^^ )
덕분에 CSS를 공부하고 있습니다.
예전에도 관심이 조금 있어서 힐끔 힐끔 거리기는 했지만 필요할때 조금 찾아보는 정도였는데, 이번에는 체계적(?)으로 다가서고 있습니다. 메인에 보여줄 데이터를 가져오는 프로그램 작업보다 Layout을 위해 CSS를 수정하는 시간이 더 길었습니다. 'postion, float, clear등'과 같은 속성들을 정확하게 이해할 수 있어서 즐거운 시간을 보내고 있습니다. 덕분에 저의 Ruby - Rails 사이트는 표류중입니다. ^^
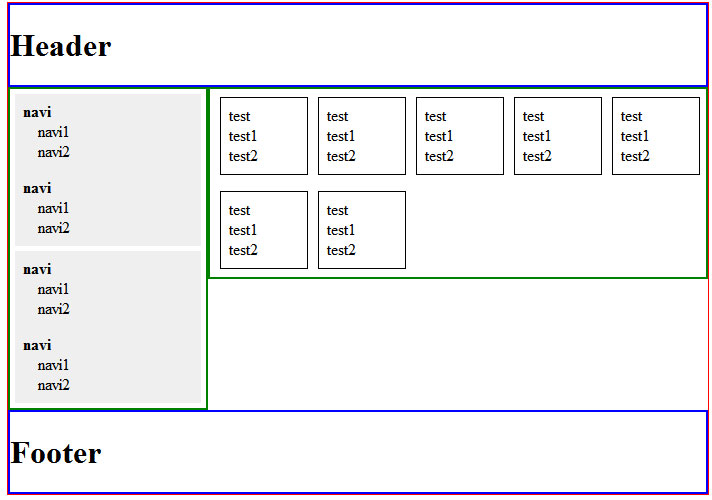
이것이 완성된 저의 main입니다. 보여드리기 위해서 'border'값을 무리하게 넣었습니다. 이 부분들은 살짝 수정해서 사용하시면 됩니다.

layout.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Layout 36</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
<meta name="generator" content="HAPedit 3.1">
<style type="text/css">
html,body{margin:0;padding:0}
div#container{width:700px;margin:2px auto; border:1px solid red;}
div#header{position:relative; border:2px solid blue}
div#navigation{float:left;width:196px; border:2px solid green;}
div#content{float:right;width:496px; border:2px solid green;}
div#footer{clear:both;width:696px; border:2px solid blue}
div#content ul {float:left; list-style: none; width:70px; margin:8px 0 8px 0; padding:8px; border:1px solid black; margin-left:10px;}
div#navigation_1 {background-color:#efefef; margin:5px;}
div#navigation_1 ul { list-style: none; margin:0px; padding:8px; }
div#navigation_1 ul li.big { font-weight:bold;}
div#navigation_1 ul li.small { padding-left:15px; }
</style>
</head>
<body>
<div id="container">
<div id="header"><h1>Header</h1></div>
<div id="navigation">
<div id="navigation_1">
<ul>
<li class="big">navi</li>
<li class="small">navi1</li>
<li class="small">navi2</li>
</ul>
<ul>
<li class="big">navi</li>
<li class="small">navi1</li>
<li class="small">navi2</li>
</ul>
</div>
<div id="navigation_1">
<ul>
<li class="big">navi</li>
<li class="small">navi1</li>
<li class="small">navi2</li>
</ul>
<ul>
<li class="big">navi</li>
<li class="small">navi1</li>
<li class="small">navi2</li>
</ul>
</div>
</div>
<div id="wrapper">
<div id="content">
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
</div>
</div>
<div id="footer"><h1>Footer</h1></div>
</div>
</body>
</html>
<html>
<head>
<title>Layout 36</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
<meta name="generator" content="HAPedit 3.1">
<style type="text/css">
html,body{margin:0;padding:0}
div#container{width:700px;margin:2px auto; border:1px solid red;}
div#header{position:relative; border:2px solid blue}
div#navigation{float:left;width:196px; border:2px solid green;}
div#content{float:right;width:496px; border:2px solid green;}
div#footer{clear:both;width:696px; border:2px solid blue}
div#content ul {float:left; list-style: none; width:70px; margin:8px 0 8px 0; padding:8px; border:1px solid black; margin-left:10px;}
div#navigation_1 {background-color:#efefef; margin:5px;}
div#navigation_1 ul { list-style: none; margin:0px; padding:8px; }
div#navigation_1 ul li.big { font-weight:bold;}
div#navigation_1 ul li.small { padding-left:15px; }
</style>
</head>
<body>
<div id="container">
<div id="header"><h1>Header</h1></div>
<div id="navigation">
<div id="navigation_1">
<ul>
<li class="big">navi</li>
<li class="small">navi1</li>
<li class="small">navi2</li>
</ul>
<ul>
<li class="big">navi</li>
<li class="small">navi1</li>
<li class="small">navi2</li>
</ul>
</div>
<div id="navigation_1">
<ul>
<li class="big">navi</li>
<li class="small">navi1</li>
<li class="small">navi2</li>
</ul>
<ul>
<li class="big">navi</li>
<li class="small">navi1</li>
<li class="small">navi2</li>
</ul>
</div>
</div>
<div id="wrapper">
<div id="content">
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
<ul>
<li>test</li>
<li>test1</li>
<li>test2</li>
</ul>
</div>
</div>
<div id="footer"><h1>Footer</h1></div>
</div>
</body>
</html>
http://blog.html.it/layoutgala
layout공부를 하다가 만난 사이트입니다. 많은 도움이 되었습니다. 프로그래머이면서 CSS를 공부해야 할 일이 있으시다면 한번쯤 들러보시면 좋을 것 같습니다.
'Program is ... > with Web' 카테고리의 다른 글
| [Java] StringBuffer에 담겨있는 녀석을 SFTP로 전송하기 (0) | 2009.11.19 |
|---|---|
| [java + mysql] Insert하고 난 이후의 id값을 가져오기 (0) | 2009.10.08 |
| [Flex] dataProvider, ArrayCollection 그리고 Message 'warning: unable to bind to property ..' (3) | 2009.07.20 |
| JavaScript, form, return에 관한 이야기 (2) | 2008.10.08 |
| 웹 개발(Java)의 길은 점점 멀리간다.. (7) | 2008.09.23 |
| JS로 AJAX처럼 하기 - Cross Domain 문제해결하기 - 2 (0) | 2008.08.11 |
| JS로 AJAX처럼 하기 - Cross Domain 문제해결하기 - 1 (1) | 2008.08.08 |

